
Веб дизайн агуулага
Вэб гэж юу
вэ?
Вэб юу
юунаас бүтдэг вэ?
Вэб хэрхэн
ажилладаг вэ?
Вэб сервер
гэж юу вэ?
Вэб
броузер гэж юу вэ?
HTML-ийн тухай
Таг гэж юу
вэ?
Тагуудын
үндсэн шинж, бичигдэх дүрэм
Текст хэвжүүлэх тагууд
Тайлбар бичих
Гарчиг тодорхойлох таг
Зорилго
HTML, CSS, JavaScript-ийн талаарх мэдлэг
олгох
Олгох ур чадвар
Вэб хуудасны дизайн
гаргах
Статик вэб хуудас хийх
Ашиглах програмууд
Notepad
Adobe Dreamweaver
Adobe Photoshop
Анхны вебийн харагдах хэлбэр:
$IMAGE7$
Энэ нь анхны броузерууд энгийн текст л дүрсэлж харуулах боломжтой байсан.
Веб гэж юу вэ?
веб гэдэг бол тодорхой 1 сэдвийн дагуу хийгдсэн, веб сервер дээр байрлах холбоотой вэб хуудсууд юм.
Веб хуудас гэдэг нь ердийн текст файл:
Веб хуудас нь дээрх агуулгыг дэлгэцийн хаана ямар форматтайгаар ( өнгө, хэмжээ, үсгийн фонт г.м) харагдуулахыг зааж
өгсөн дүрмүүд бүхий файл. Энэ дүрмийг HTML, CSS, JavaScript
ашиглан зааж өгдөг.
Вэб нь
статик ба динамик гэж 2 ангилагддаг.
Статик сайт:
Ийм сайт нь ихэвчлэн
HTML ашиглан бичигдсэн байдаг ба сайтыг үзэж буй
бүх хэрэглэгчдэд адилхан мэдээлэл харуулдаг. Зөвхөн сайтын зохиогч л сайт дээрх
мэдээллийг өөрчлөх боломжтой байна.
Динамик сайт:
Вэб хуудсан дахь агуулга нь автоматаар эсвэл тодорхой хугацааны
давтамжтайгаар өөрчлөгдөж байдаг. Зохиогчийн урьдчилан бэлдсэн формат бүхий
хуудсан дээр өгөгдлийн сангаас уншин мэдээллээ сайт өөрөө байрлуулж байдаг
хуудас гэж өөрөөр хэлж болно.
Вэб хуудас нь юунаас бүрддэг вэ?
1.Текст
2.Html тагууд
3.Зураг
4.Хөдөлгөөнт баннер(flash файлууд)
5.Дизайныг тодорхойлох Css файлууд
6.Javascript файлууд
7.Өгөгдлийн сан(Динамик)
8.Дуу
9.Видео гэх мэт зүйлүүд тодроо агуулж байдаг.
Вэб сайт хэрхэн ажилдаг вэ?

Вэб Сервер гэж яг юу вэ?
Интернэт дэх вэб хуудсуудыг хадгалж
байдаг, Web browser-н хvсэлт тавьсаны дагуу хvссэн вэб хуудсыг нь интернэтээр
илгээж байх vvрэгтэй өндөр хvчин чадал бvхий тусгай компьютерууд юм.

Вэб броузер гэж ву вэ?
Хэрэглэгчийг ямар нэг вэбрүү орох товчлуур(линк) дарах үед вэб броузер
нь вэб сервер компьютерлүү тухайн вэбийг
үзэх хүсэлт явуулдаг.
веб серверээс ирсэн хариу буюу html файлыг веб броузер нь дүрслэн харуулдаг.
Вэб броузер гэдэг бол хэрэглэгчдэд вэб дээрх текст, зураг,
видео, хөгжим, тоглоом зэргийг харуулахад зориулагдсан програм юм.
Вэб броузер нь вэб дээрх линкээр дамжуулан хэрэглэгчдэд
олон вэб сайтад хурдан бөгөөд хялбархан нэвтрэхэд тусалдаг.
Анхны вэб броузер 1990 онд WorldWideWeb нэртэйгээр гарч байжээ.
Олон янзын вэб броузер байдгаас нэг вэб хуудас өөр өөр
броузер дээр харагдах байдал харилцан адилгүй байдаг.

Веб 3.0
2030 онд жинхэнэ утгаараа хэрэгжинэ гэж үздэг. Хүний хүслийн дагуу ажиллах ухаалаг вэбүүд Электрон бараатай холбогдоно.
Зөвхөн үгээр нь бус утгаар нь хайлт хийнэ. Олон хайлт хийхийн оронд нэг өгүүлбэрээр хайлт хийх боломжтой болно.
Жишээлбэл:
За би сагс авмаар байна тэр нь тийм хэлбэртэй тийм өнгөтэй гэж хайлт
хийхэд танд хамгийн ойр байгаа бөмбөгний дэлгүүрийн мэдээлэлүүдийг
гаргаж ирнэ.
Веб 3.0 броузерууд нь хувийн туслах шиг л ажиллана. Өөрөөр хэлбэл таны тухай мэдээллүүдийг өөртөө хадгална.
Бас
1 жишээ нь. Би өдрийн хоол идмээр байна хаана идэх вэ? гэж хайхад
зөвхөн таны дуртай хоолнуудын жагсаалт, тэдгээрээр үйлчилдэг газруудын
нэр гарч ирнэ.:D
HTML-ийн тухай
Веб хуудас бүр мэдээллээ хэрхэн харуулах зааврыг агуулдаг ба веб броузер хэрэгсэл эдгээр зааврыг уншиж харуулна.
Хуудас харуулах зааврыг HTML гэж нэрлэгдэх кодчлолоор Бичдэг.
HTML - Hyper text markup language
HTML - Гэдэг нь веб бүтээхэд зориулагдсан, мэдээллийн харагдах байдлыг тохируулахад хэрэглэгддэг хэл юм.
HTML файл нь html юмуу htm өргөтгөлтэй байна.
HTML нь тагуудаас бүрддэг. ТАг гэдэг нь текст болоод буасд компонентуудийг броузерт хэрхэн харагдуулахыг хэлдэг комманд юм.
Веб хуудасны HTML кодыг харахдаа хулганы баруун товчийг дарж VIew Page Source Буюу CTRL+U гэсэн сонголтыг хийнэ.
HTML таг
Таг нь их, багийн(<>) тэмдгийн хооронд бичигддэг.
Бичигдсэн таг болгонд хаах таг байдаг.
Жишээ нь: <hmtl>...........</html>
Тагт
атрибут гэсэн ойлголт байдаг. Энэ нь тухайн таг ямар шинж чанартай
байхыг хэлж өгдөг. Аттрибут нь нээх таг дотроо (<> тэмдгийн
хооронд) байрладаг ба нэр ба утгаар тодорхойлогдоно. Бичигдэх хэлбэр нь
АТТРИБУТЫН НЭР ="Утга" байна.
<h1 style =
"color:red”></h1>
Тагт мөн агуулга гэсэн ойлголт байдаг. Тагийн агуулга нь нээх, хаах тагийн хооронд бичигддэг.
<h1 style =
"color:red”>Агуулага</h1>
HTML тагууд
HTML тагуудыг ерөнхийд нь
Structure tag;
basic text tag;
list tag;
link tag;
image tag;
table tag;
frame tag;
form tag;
meta tag;
style sheet tag гэж ангилж болно.
Бүтцийн таг
<html> таг - HTML текст гэдгийг тодорхойлно
<head>таг - Хуудасны толгойн хэсгийн мэдээллийг агуулна. Броузерт харагдахгүй.
<title> таг - Хуудасны гарчгийг бичнэ. <head> таг дотор
бичигдэнэ.
<body> таг - HTML текстийн үндсэн хэсэг гэдгийг заана.Веб броузерт харагдуулахыг хүссэн зүйлээ уг таг дотор бичнэ.
<META> таг
<head>таг тодор бичигдэнэ.
<meta> тагт веб хуудасны тухай ерөнхий мэдээллийг бичдэг.
Веб
дотор чухам юу юу агуулагдсаныг мөн хэн үүнийг хийсэн, хаана
хадгалагдаж байгаа, хуулиар хамгаалагдсан эсэх гэх мэт агуулгыг зааж
байдаг.
<META> таг дотор хуудасны тайлбарыг бичнэ.
<meta
name = "description” content = "Вебийн тухай ерөнхий тайлбараа энд бичнэ”>
<META> таг дотор хуудсыг хайх түлхүүр үгийг бичнэ.
<meta name ="keywords" content="Тухайн вебтэй холбоотой янз бүрийн үгүүдийг энд бичнэ">
<META> тагийг өөр хуудасруу автоматаар шилжилт хийхэд ашиглаж болно.
<meta http=equiv="Refresh" content="5;www.google.mn">
<META> таг дотор ямар тэмдэгт ашиглан бичихээ тодорхойлно.
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<BODY> таг
<body> тагийн атрибутууд:
bgcolor - веб хуудасны арын дэвсгэр буюу background ямар өнгөтэй байхыг зааж өгнө. Жишээ:"bgcolor="red"
background - Хуудасны арын дэвсгэрт зураг оруулж өгч болно. Зураг байрлаж буй замыг зургийн нэр, Өргөтгөлийн хамт бичнэ.
Жишээ нь: background = "c://background.jpg"
text - body дотор бичигдсэн бүх текст ямар өнгөтэй байхыг зааж өгнө.
Жишээ:text="yellow"
HTML Бичих дүрэм
Цөөн хэдэн тагнаас(<br/>,<img/>,<input/>...) бусад тагт заавал хаах тагийг бичих ёстой
Хамгийн эхэлж нээгдсэн таг доторх тагуудаасаа сүүлд хаагдах ёстой.
Тагийн атрибутуудын утгыг заавал"" дотор бичнэ.
Текст хэвжүүлэх тагууд
<b> - Текстийг тод болгоно.
<i>
- Текстийг налуу
болголно.
<u> - Текстийг доогуураа зураастай болголно.
<br>
- Курсорыг дараагийн
мөрлүү шилжүүлнэ.
<p> - Шинэ мөр авна.
<del> - Текстийг дундуур зураастай болгоно.
<bdo> - Текстийн бичигдэх чиглэлийг тодорхойлно.
bdo тагийн атрибут:
dir = "rtl” – Баруунаас зүүн тийш буюу
зөв бичиглэл
dir = "ltr” – Зүүнээс баруун тийш буюу урвуу бичиглэл
<blockquote> - Догол мөр шилжүүлнэ.
<pre> - Таганд бичигдсэн байгаа агуулга нь яг бичигдсэн байгаа
хэлбэрээрээ броузерт гарна.
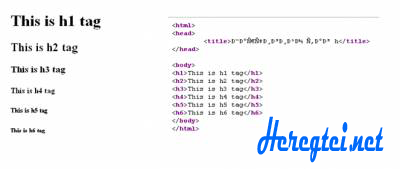
Гарчиг тодорхойлох < h > таг
h таг нь 6 янз байна. h1 h2 h3 h4 h5 h6
h1 таг нь хамгийн томоор гаргах ба h6 таг нь хамгийн жижгээр гаргана.

эхний хичээл дууслаа xD
|